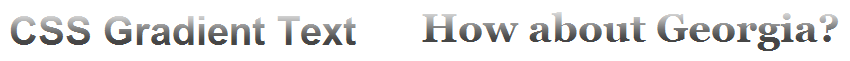
He descubierto hoy este curioso truco para conseguir efectos de gradiente sobre texto usando únicamente CSS, sin usar Javascript, ni tener que hacer cada imagen de forma independiente. El resultado final es este:

El truco es muy sencillo, se basa en colocar un contenedor, como por ejemplo un en el mismo lugar del texto. Es decir, por ejemplo
CSS Gradient Text
Tras esto, se establece que el span tenga position: absolute para que esté referenciado en el mismo punto inicial que el texto y luego aplicarle un background de una imagen cuyo canal alpha sigue el patrón que más nos guste. En el caso anterior, el alpha disminuirá en la vertical desde 1 (opaco) a 0 (transparente), formando el efecto que se muestra.
El CSS sería este:
h1 {
position: relative; /* es probable que esta línea no haga falta en función de tu CSS */
font: bold 330%/100% "Lucida Grande";
position: relative;
color: #464646;
}
h1 span {
background: url(gradient.png) repeat-x;
position: absolute;
display: block;
width: 100%;
height: 31px;
}
Según dicen los autores, dicen que han comprobado que funciona en Firefox, Safari, Opera e incluso en Internet Explorer 6 (con el hack PNG para el gradiente).
Y este caso no sólo se queda aquí, con un poco de imaginación y habilidad con la imagen del gradiente, podemos conseguir la forma de una cebra:

O incluso la de líneas horizontales:

Deja una respuesta